メールプロバイダー
このログインメカニズムは、ユーザーがログインフォームでメールアドレスを入力することから始まります。次に、認証トークンが入力されたメールアドレスに送信されます。ユーザーはメール本文にあるリンクをクリックしてトークンを「消費」し、アカウントを登録するために24時間の猶予があります。さもなければ、認証トークンは期限切れとなり、新しいトークンを要求する必要があります。
メールプロバイダーは、JSON Web Tokenとデータベースセッションの両方で使用できます。どちらを選択する場合でも、Auth.js が認証トークンを保存し、ユーザーがログインを試みたときにそれらを検索できるように、データベースを構成する必要があります。データベースを使用せずにメールプロバイダーを有効にすることはできません。
プロバイダー
Forward Email の設定
データベースアダプター
前述のとおり、データベースには認証トークンを保存する必要があるため、パスワードレスログインを機能させるにはデータベースが必要となるため、必ずデータベースアダプターを設定してください。
環境変数の設定
Auth.js は、上記のようにフォーマットされている場合、これらを自動的に取得します。必要に応じて、環境変数に別の名前を使用することもできますが、その場合はプロバイダーに手動で渡す必要があります。
AUTH_FORWARDEMAIL_KEY=abc123プロバイダーの設定
Auth.js の構成で、サインインオプションとしてForwardEmailを有効にしましょう。パッケージからForwardEmailプロバイダーをインポートし、Auth.js 構成ファイルで以前に設定したプロバイダー配列に渡す必要があります。
import NextAuth from "next-auth"
import ForwardEmail from "next-auth/providers/forwardemail"
export const { handlers, auth, signIn, signOut } = NextAuth({
providers: [ForwardEmail],
})サインインボタンの追加
次に、Navbar のように、アプリケーションのどこかにサインインボタンを追加できます。これにより、サインインするためのマジックリンクを含むメールがユーザーに送信されます。
import { signIn } from "../../auth.ts"
export function SignIn() {
return (
<form
action={async (formData) => {
"use server"
await signIn("forwardemail", formData)
}}
>
<input type="text" name="email" placeholder="Email" />
<button type="submit">Signin with Forward Email</button>
</form>
)
}サインイン
アプリケーションを起動すると、ユーザーがメールアドレスを入力してサインインボタンをクリックすると、メールを確認するように求めるページにリダイレクトされます。メールのリンクをクリックすると、サインインされます。
サインインするためにユーザーが受け取るメールの外観と操作感を変更する方法については、マジックリンクメールのカスタマイズをご覧ください。
このプロバイダーの詳細については、Forward Email のドキュメントページをご覧ください。
Resend の設定
データベースアダプター
前述のとおり、データベースには認証トークンを保存する必要があるため、パスワードレスログインを機能させるにはデータベースが必要となるため、必ずデータベースアダプターを設定してください。
環境変数の設定
Auth.js は、上記のようにフォーマットされている場合、これらを自動的に取得します。必要に応じて、環境変数に別の名前を使用することもできますが、その場合はプロバイダーに手動で渡す必要があります。
AUTH_RESEND_KEY=abc123プロバイダーの設定
Auth.js の構成で、サインインオプションとしてResendを有効にしましょう。パッケージからResendプロバイダーをインポートし、Auth.js 構成ファイルで以前に設定したプロバイダー配列に渡す必要があります。
import NextAuth from "next-auth"
import Resend from "next-auth/providers/resend"
export const { handlers, auth, signIn, signOut } = NextAuth({
providers: [Resend],
})サインインボタンの追加
次に、Navbar のように、アプリケーションのどこかにサインインボタンを追加できます。これにより、サインインするためのマジックリンクを含むメールがユーザーに送信されます。
import { signIn } from "../../auth.ts"
export function SignIn() {
return (
<form
action={async (formData) => {
"use server"
await signIn("resend", formData)
}}
>
<input type="text" name="email" placeholder="Email" />
<button type="submit">Signin with Resend</button>
</form>
)
}サインイン
アプリケーションを起動すると、ユーザーがメールアドレスを入力してサインインボタンをクリックすると、メールを確認するように求めるページにリダイレクトされます。メールのリンクをクリックすると、サインインされます。
サインインするためにユーザーが受け取るメールの外観と操作感を変更する方法については、マジックリンクメールのカスタマイズをご覧ください。
このプロバイダーの詳細については、Resend のドキュメントページをご覧ください。
Sendgrid の設定
データベースアダプター
前述のとおり、データベースには認証トークンを保存する必要があるため、パスワードレスログインを機能させるにはデータベースが必要となるため、必ずデータベースアダプターを設定してください。
環境変数の設定
Auth.js は、上記のようにフォーマットされている場合、これらを自動的に取得します。必要に応じて、環境変数に別の名前を使用することもできますが、その場合はプロバイダーに手動で渡す必要があります。
AUTH_SENDGRID_KEY=abc123プロバイダーの設定
Auth.js の構成で、サインインオプションとしてSendgridを有効にしましょう。パッケージからSendgridプロバイダーをインポートし、Auth.js 構成ファイルで以前に設定したプロバイダー配列に渡す必要があります。
import NextAuth from "next-auth"
import Sendgrid from "next-auth/providers/sendgrid"
export const { handlers, auth, signIn, signOut } = NextAuth({
providers: [Sendgrid],
})サインインボタンの追加
次に、Navbar のように、アプリケーションのどこかにサインインボタンを追加できます。これにより、サインインするためのマジックリンクを含むメールがユーザーに送信されます。
import { signIn } from "../../auth.ts"
export function SignIn() {
return (
<form
action={async (formData) => {
"use server"
await signIn("sendgrid", formData)
}}
>
<input type="text" name="email" placeholder="Email" />
<button type="submit">Signin with Sendgrid</button>
</form>
)
}サインイン
アプリケーションを起動すると、ユーザーがメールアドレスを入力してサインインボタンをクリックすると、メールを確認するように求めるページにリダイレクトされます。メールのリンクをクリックすると、サインインされます。
サインインするためにユーザーが受け取るメールの外観と操作感を変更する方法については、マジックリンクメールのカスタマイズをご覧ください。
このプロバイダーの詳細については、Sendgrid のドキュメントページをご覧ください。
Nodemailer の設定
nodemailer をインストールする
Auth.js には、依存関係としてnodemailerが含まれていないため、Nodemailer プロバイダーを使用する場合は、自分でインストールする必要があります。
npm install nodemailernodemailer と連携することが知られているサービスのいずれかからの SMTP サーバーへのアクセスが必要です。あるいは、Nodemailer は他のトランスポートメカニズムもサポートしています。
データベースアダプター
前述のとおり、マジックリンクログインを機能させるには認証トークンを保存する必要があるため、必ずデータベースアダプターを設定してください。
SMTP トランスポートの構成
SMTP サーバー接続を構成する方法は 2 つあります。接続文字列を使用するか、構成オブジェクトを使用します。
EMAIL_SERVER=smtp://username:password@smtp.example.com:587
EMAIL_FROM=noreply@example.comimport NextAuth from "next-auth"
import Nodemailer from "next-auth/providers/nodemailer"
export const { handlers, auth, signIn, signOut } = NextAuth({
providers: [
Nodemailer({
server: process.env.EMAIL_SERVER,
from: process.env.EMAIL_FROM,
}),
],
})サインインボタン
次に、Navbar のように、アプリケーションのどこかにサインインボタンを追加できます。これにより、ユーザーは Auth.js のデフォルトのサインインページに転送されます。
import { signIn } from "../../auth.ts"
export function SignIn() {
return (
<form
action={async () => {
"use server"
await signIn()
}}
>
<button type="submit">Sign In</button>
</form>
)
}サインイン
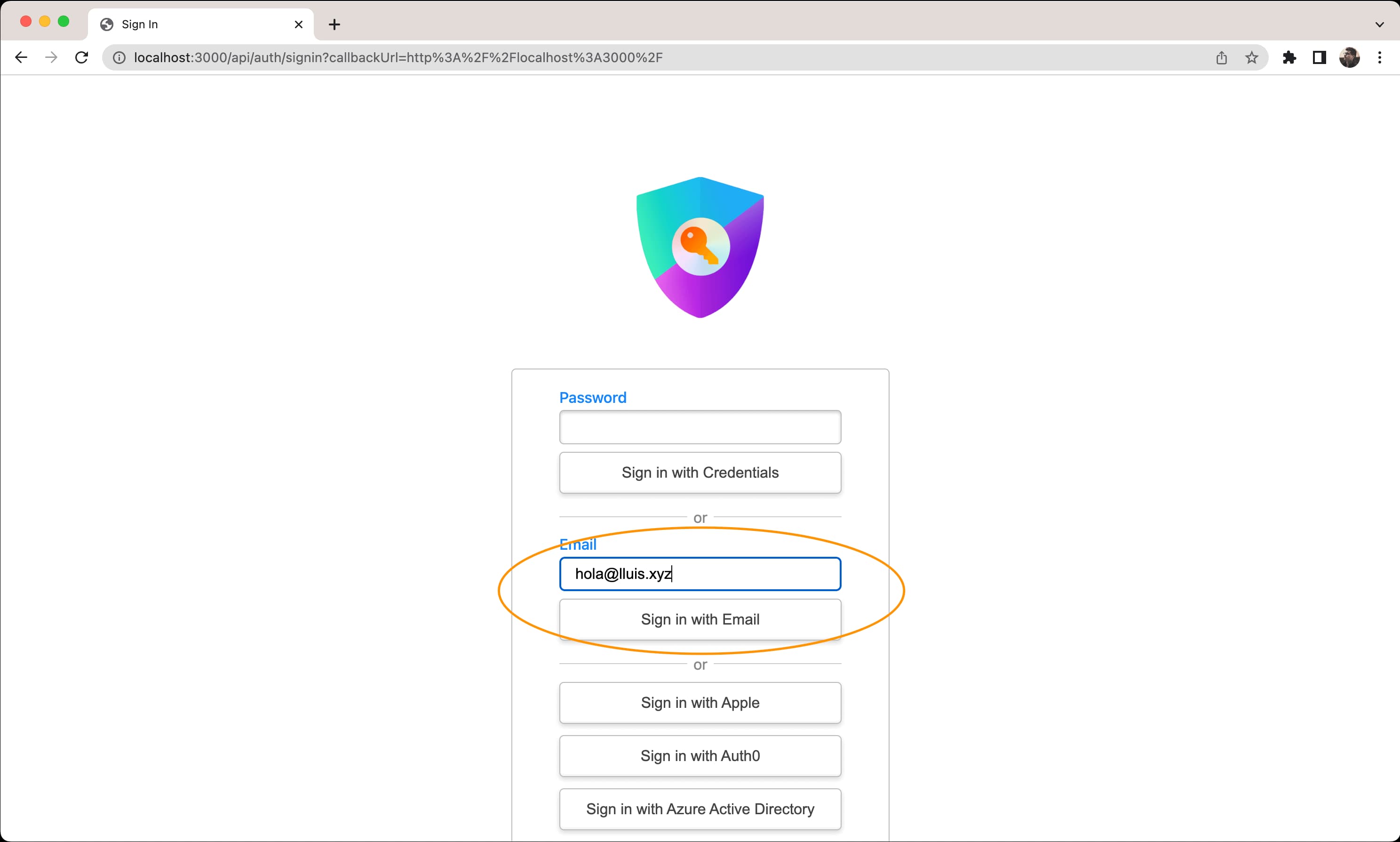
アプリケーションを起動し、追加したばかりのサインインボタンをクリックすると、Auth.jsの内蔵サインインページが表示され、メールでサインインするオプションが表示されます。

メールアドレスを入力して「メールでサインイン」をクリックします。Auth.jsからメールが届くはずです。メールをクリックすると、アプリケーションにリダイレクトされ、すでに認証された状態でログインできます。
このプロバイダーの詳細については、Nodemailerのドキュメントページを参照してください。
Postmarkの設定
データベースアダプター
前述のとおり、データベースには認証トークンを保存する必要があるため、パスワードレスログインを機能させるにはデータベースが必要となるため、必ずデータベースアダプターを設定してください。
環境変数の設定
Auth.js は、上記のようにフォーマットされている場合、これらを自動的に取得します。必要に応じて、環境変数に別の名前を使用することもできますが、その場合はプロバイダーに手動で渡す必要があります。
AUTH_POSTMARK_KEY=abc123プロバイダーの設定
Auth.jsの設定で、Postmarkをサインインオプションとして有効にしましょう。パッケージからPostmarkプロバイダーをインポートし、Auth.js設定ファイルのproviders配列に渡す必要があります。
import NextAuth from "next-auth"
import Postmark from "next-auth/providers/postmark"
export const { handlers, auth, signIn, signOut } = NextAuth({
providers: [Postmark],
})サインインボタンの追加
次に、Navbar のように、アプリケーションのどこかにサインインボタンを追加できます。これにより、サインインするためのマジックリンクを含むメールがユーザーに送信されます。
import { signIn } from "../../auth.ts"
export function SignIn() {
return (
<form
action={async (formData) => {
"use server"
await signIn("postmark", formData)
}}
>
<input type="text" name="email" placeholder="Email" />
<button type="submit">Signin with Postmark</button>
</form>
)
}サインイン
アプリケーションを起動すると、ユーザーがメールアドレスを入力してサインインボタンをクリックすると、メールを確認するように求めるページにリダイレクトされます。メールのリンクをクリックすると、サインインされます。
ユーザーがサインインするために受信するメールの外観を変更する方法については、マジックリンクメールのカスタマイズを参照してください。
このプロバイダーの詳細については、Postmarkのドキュメントページを参照してください。
Mailgunの設定
データベースアダプター
前述のとおり、データベースには認証トークンを保存する必要があるため、パスワードレスログインを機能させるにはデータベースが必要となるため、必ずデータベースアダプターを設定してください。
環境変数の設定
Auth.js は、上記のようにフォーマットされている場合、これらを自動的に取得します。必要に応じて、環境変数に別の名前を使用することもできますが、その場合はプロバイダーに手動で渡す必要があります。
AUTH_MAILGUN_KEY=abc123プロバイダーの設定
Auth.jsの設定で、Mailgunをサインインオプションとして有効にしましょう。パッケージからMailgunプロバイダーをインポートし、Auth.js設定ファイルのproviders配列に渡す必要があります。
import NextAuth from "next-auth"
import Mailgun from "next-auth/providers/mailgun"
export const { handlers, auth, signIn, signOut } = NextAuth({
providers: [Mailgun],
})サインインボタンの追加
次に、Navbar のように、アプリケーションのどこかにサインインボタンを追加できます。これにより、サインインするためのマジックリンクを含むメールがユーザーに送信されます。
import { signIn } from "../../auth.ts"
export function SignIn() {
return (
<form
action={async (formData) => {
"use server"
await signIn("mailgun", formData)
}}
>
<input type="text" name="email" placeholder="Email" />
<button type="submit">Signin with Mailgun</button>
</form>
)
}サインイン
アプリケーションを起動すると、ユーザーがメールアドレスを入力してサインインボタンをクリックすると、メールを確認するように求めるページにリダイレクトされます。メールのリンクをクリックすると、サインインされます。
ユーザーがサインインするために受信するメールの外観を変更する方法については、マジックリンクメールのカスタマイズを参照してください。
このプロバイダーの詳細については、Mailgunのドキュメントページを参照してください。